CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。首先来了解下线性渐变的语法:

第一个参数是指定渐变的方向,可以用角度的关键词或英文来表示。第一个参数省略时,默认为180deg,等同于to bottom:

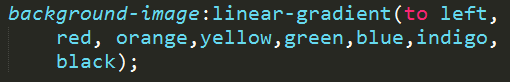
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值,如:

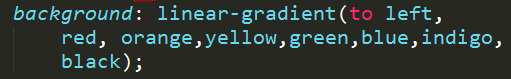
或者是:

接下来我们来看一下复杂点的径向渐变,语法:
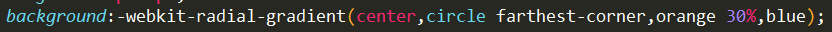
background:radial-gradient(position ,shape size,start-color,stop-color);
position属性值(默认是center):

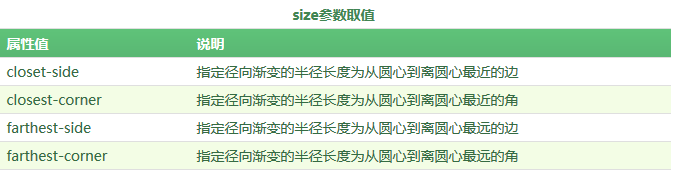
shape和size属性值(默认shape是椭圆ellipse):


亲测closet-side无法让径向渐变显示出来。
我们能够为颜色值添加百分比,来使得各个颜色节点不均匀分布: